The SDK's usage in this architecture is named Non managed mode.
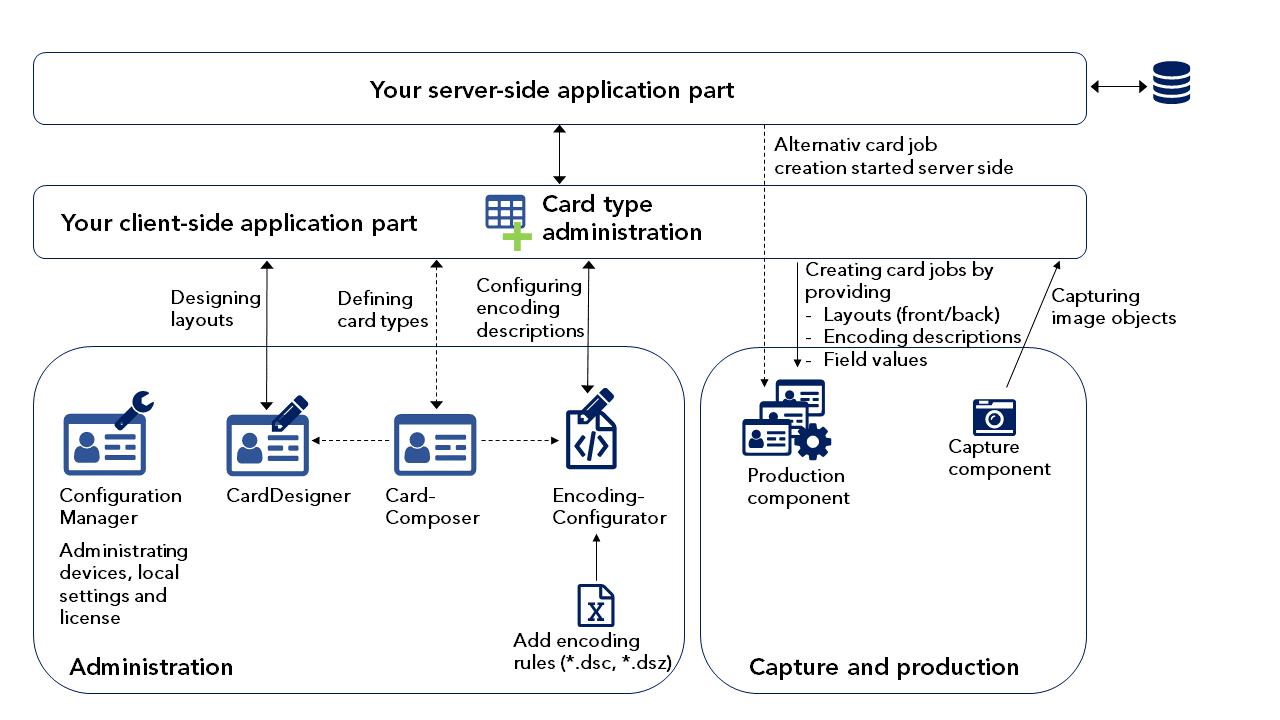
The administration of card types is done by your application using the CardDesigner/EncodingConfigurator or CardComposer. The CardDesigner is only used to design the layouts. No data is stored locally. Your application has to store and manage card types itself. Production is done by creating a card job with layout data, encoding description data, variable text and image data. In this mode, no local files are referenced - all data is exchanged between your application and the components.
Typical examples for such an architecture are ASP.NET or J2EE applications where multiple workstations need to edit layouts or produce cards. The big advantage of this architecture is that no local data is used (except some device settings managed by the Configuration Manager). You may use as many workstations for card design and production as required. Every workstation accesses the card type definitions with layouts and encoding descriptions which are stored centrally in your server database. For this reasons, this is the recommended way to use the SDK in a Client-server architecture.